Content Carousel Plugin
Utiliser le plugin de contenu carrousel pour ajouter des éléments html dans un carrousel interactif. (Use the content carousel plugin to add html elements in an interactive carousel.)
Camel
Fish
Squirrel
Goat
Elephant
Ox
Whale
Blowfish
Turtle
Instructions
To use the content carousel plugin, wrap your elements inside a tag with data-carousel attribute.
item
item
item
Warning! The carousel is an advanced plugin, which requires editing html code. The carousel is not styled by default, and only provides the mechanics for the carousel function. If you want to create specific styles on elements, you will need to use custom CSS.
Options
data-carousel
Activates the carousel for the element that contains child elements.
data-carousel-items=3
Set how many items to display in a single slide. Default 1
data-carousel-loop=true
Set the carousel to loop
data-carousel-dots=true
Display dot-navigation below the carousel
data-carousel-autoplay=3000
Sets the autoplay interval in milliseconds. Set to false to disable autoplay.
data-responsive=false
Disable automatic responsive layout, with less items visible on smaller devices.
data-attach=[header,content,footer]
Use this option if you want to attach the carousel into the header, before the content or above the footer. By default, the carousel will display in your content, where you add it.
data-carousel-selector="class"
Set a class name if you want the carousel to target specific child elements, excluding othere.
data-carousel-shuffle
Shuffle order of child elements inside the carousel.
All Options
item 1
item 2
Example of carousel attached to footer:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer in lorem lorem. Isaac Asimove
Nam lectus enim, feugiat a consequat in, faucibus sit amet felis. Albert Feinstein
Vestibulum nec felis pellentesque, pretium sem non, maximus purus. General Custard
Nulla dignissim congue consequat. John Wayne
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Albert Broccoli
Nunc viverra eros diam, nec convallis odio pretium laoreet. Mr. Dobalina
Bouteilles de vins
![Bouteilles de vins]()
Bouteilles de vins
![Bouteilles de vins]()
broderie1
![broderie1]()
broderie2
![broderie2]()
broderie3
![broderie3]()
broderie4
![broderie4]()
Cabinet de curiosité
![Cabinet de curiosité]()
Cadrage à la plage
![Cadrage à la plage]()
Cathedrale
![Cathedrale]()
cerf
![cerf]()
Chatons
![Chatons]()
chemin en fôret
![chemin en fôret]()
chemi, enre les blés
![chemi, enre les blés]()
cheval
![cheval]()
concert
![concert]()
Coquillage
![Coquillage]()
Corail
![Corail]()
Coucher de soleil
![Coucher de soleil]()
Couple de cygnes
![Couple de cygnes]()
course à la Dune
![course à la Dune]()
Cygne solitaire
![Cygne solitaire]()
Danse de blé
![Danse de blé]()
Detail de l'oeuf
![Detail de l'oeuf]()
Details du peroquet
![Details du peroquet]()
Détails du dos du peroquet
![Détails du dos du peroquet]()
Dune de Pilat (Pyla) 2
![Dune de Pilat (Pyla) 2]()
Dune de Pilat (Pyla) 3
![Dune de Pilat (Pyla) 3]()
Dune de Pilat (Pyla) 4
![Dune de Pilat (Pyla) 4]()
Dune de Pilat (Pyla) 5
![Dune de Pilat (Pyla) 5]()
Dune de Pilat (Pyla) 6
![Dune de Pilat (Pyla) 6]()
Dune de Pilat (Pyla) 7
![Dune de Pilat (Pyla) 7]()
Dune de Pilat (Pyla) 10
![Dune de Pilat (Pyla) 10]()
Dune de Pilat (pyla)
![Dune de Pilat (pyla)]()
eclaboussure
![eclaboussure]()
enfant au bord de la mer 2
![enfant au bord de la mer 2]()
enfant au bord de la mer
![enfant au bord de la mer]()
Enfants du MÈkong
![Enfants du MÈkong]()
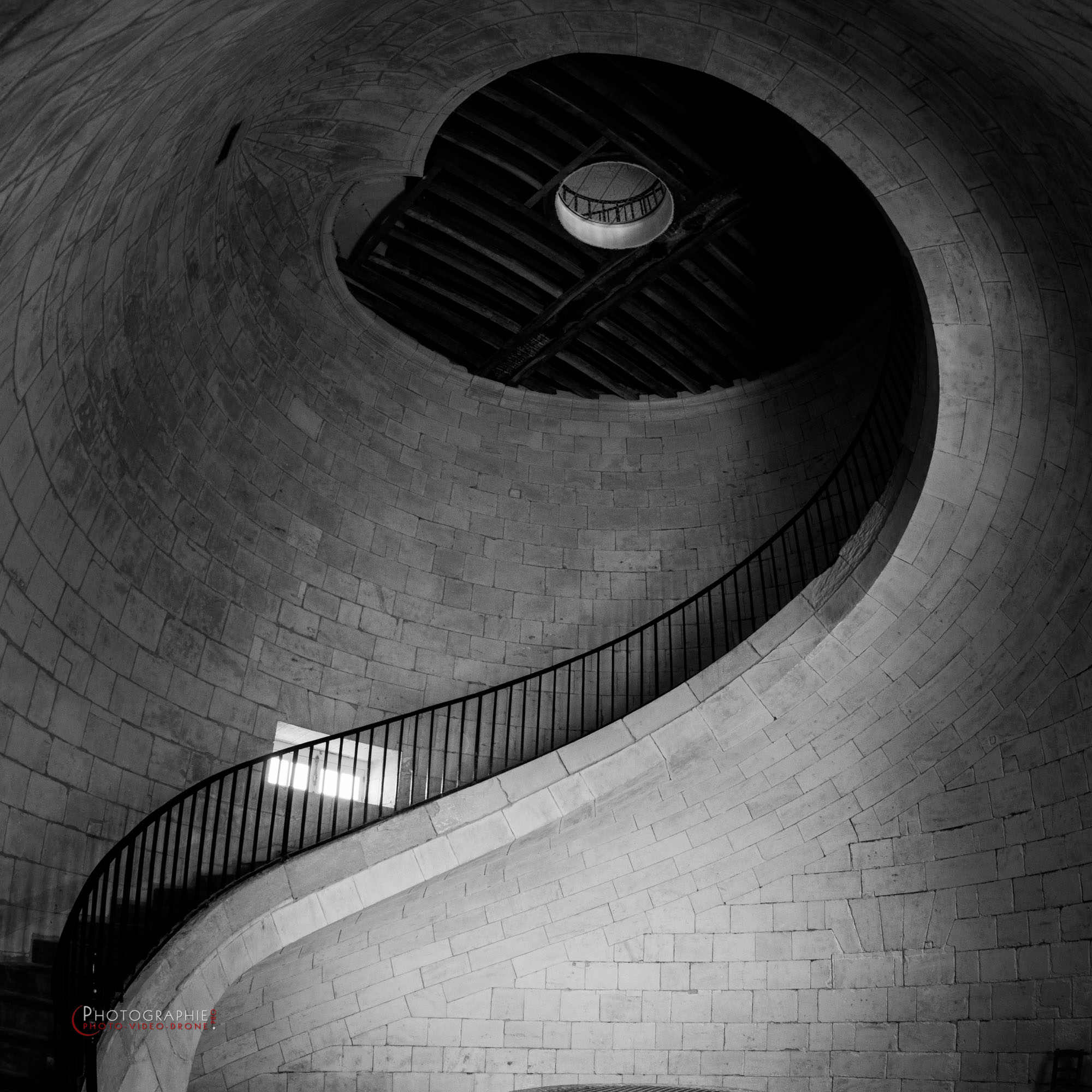
escalier lumineux
![escalier lumineux]()
facade
![facade]()
Falaise de bord de mer
![Falaise de bord de mer]()
Femme fatale
![Femme fatale]()
Femme fatale
![Femme fatale]()
Femme fatale
![Femme fatale]()
Femme fatale
![Femme fatale]()
Feuille
![Feuille]()
flamant rose
![flamant rose]()
Flamants roses
![Flamants roses]()
flamants roses
![flamants roses]()
glace
![glace]()
Grotte de Lascaux 2
![Grotte de Lascaux 2]()
Grotte de lascaux
![Grotte de lascaux]()
grotte
![grotte]()
Groupe d'oiseaux
![Groupe d'oiseaux]()
L'escalier du phare
![L'escalier du phare]()
La Dune de Pilat
![La Dune de Pilat]()
La Rhune
![La Rhune]()
lière rouge
![lière rouge]()
Lumière de blé
![Lumière de blé]()
luminaire
![luminaire]()
macro oeuf
![macro oeuf]()
Mariage
![Mariage]()
Mehari
![Mehari]()
mongolfiere
![mongolfiere]()
neige
![neige]()
Ocean vert
![Ocean vert]()
Oeuf
![Oeuf]()
oiseau blanc
![oiseau blanc]()
Panorama de Libourne
![Panorama de Libourne]()
Panorama
![Panorama]()
Paysage Canadel
![Paysage Canadel]()
paysage matinal
![paysage matinal]()
paysage parfais
![paysage parfais]()
Peroquet de dos
![Peroquet de dos]()
Peroquet
![Peroquet]()
Petit chat
![Petit chat]()
petite fille
![petite fille]()
petites filles à la plage
![petites filles à la plage]()
Phare du Corduan (Bordeaux, Gironde)
![Phare du Corduan (Bordeaux, Gironde)]()
ponton
![ponton]()
pont
![pont]()
Portrait plage
![Portrait plage]()
pot de fleurs
![pot de fleurs]()
reflet
![reflet]()
Regard fuyant
![Regard fuyant]()
restorant plage
![restorant plage]()
robe broderie
![robe broderie]()
roches au bord de mer
![roches au bord de mer]()
rose
![rose]()
route
![route]()
Sanglier sauvage
![Sanglier sauvage]()
saussiere 2
![saussiere 2]()
saussière
![saussière]()
Sourire à la plage
![Sourire à la plage]()
Surf dans un tube
![Surf dans un tube]()
Surfer
![Surfer]()
Tasse en Porcelaine
![Tasse en Porcelaine]()
Tête de phare
![Tête de phare]()
tigre
![tigre]()
Train de la joie
![Train de la joie]()
Une nuit à la montagne
![Une nuit à la montagne]()
Vagues (Atlantique - Portugal - Dunes de la Costa do Prata)
![Vagues (Atlantique - Portugal - Dunes de la Costa do Prata)]()
vol de mouette
![vol de mouette]()
vole à la Dune de Pilat
![vole à la Dune de Pilat]()

























-2_D1111970-nef_c_PhotoGraphie.Pro.jpg)
-3_D1112124-nef_c_PhotoGraphie.Pro.jpg)
4_D1112128-nef_c_PhotoGraphie.Pro.jpg)
5_D1112161-nef_c_PhotoGraphie.Pro.jpg)
6_D1112164-nef_c_PhotoGraphie.Pro.jpg)
7_D1112202-nef_c_PhotoGraphie.Pro.jpg)
10_D1112224-nef_c_PhotoGraphie.Pro.jpg)
_D1111943-nef_c_PhotoGraphie.Pro.jpg)












































_D8e122317_c_PhotoGraphie.Pro.jpg)






















_D1159171-01_c_PhotoGraphie.Pro.jpg)

