Intro Gradient
Utiliser le plugin-intro pour fixer une couleur unie ou dégradée comme introduction à la page. Use the intro-plugin to attach a solid color or gradient as introduction to the page.
Page Intro Gradient
Ajoutez simplement les dégradés directement vers le champ de la source de votre page › plugins › page intro plugin. En savoir plus sur CSS3 gradients ici et ici. Ajouter dégradés CSS sans préfixes de navigateur !
La page intro plugin vous permet d’ajouter une image, la couleur ou le dégradé en guise d’introduction en haut de la page. L’intro peut afficher derrière - ou en dessous du menu, à n’importe quelle hauteur, et vous pouvez inclure des éléments de contexte de page. Dans cet exemple, nous avons mis un dégradé pour afficher à hauteur de 300px, sous le menu.
Options
Source
Définir la source de l’intro comme soit une image, la couleur dégradé ou solide.
Afficher en Intro
Choisir d’afficher le titre, description et contenu dans la zone de l’intro.
hauteur
Définir la hauteur de la zone de l’intro en px ou %. Si désactivé, hauteur s’adapte automatiquement à la taille de l’image. Vous devez toujours utiliser une hauteur pour les dégradés, les couleurs et les motifs de fond extensible.
Fixed
Crée un effet cool où l’image d’arrière-plan reste fixe lors du défilement.
Menu de superposition
Lorsqu’activé, le menu se superposeront l’intro, qui est attaché au haut de la page. Lorsque désactivé, l’intro est fixé sous le menu.
---
Quelques exemples
radial-gradient(ellipse farthest-corner at 50% 100%, #78a642, #273716 100%)radial-gradient(circle, gold, darkorange)radial-gradient(ellipse closest-side, gold, darkorange)radial-gradient(circle,salmon,brown)repeating-linear-gradient(gold 0px, darkorange 1px)repeating-linear-gradient(#AAA 0px, transparent 1px)radial-gradient(closest-side, rgba(255,215,0,1), transparent), repeating-linear-gradient(gold 0px, darkorange 1px)linear-gradient(45deg, red, orange, yellow)radial-gradient(circle farthest-side, gold, gold 50px, transparent), repeating-linear-gradient(-45deg, gold, gold 5px, darkorange 5px, darkorange 10px)background-image:repeating-linear-gradient(90deg, transparent, transparent 50px, rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px, transparent 56px, transparent 63px, rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px, transparent 69px, transparent 116px, rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),repeating-linear-gradient(0deg, transparent, transparent 50px, rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px, transparent 56px, transparent 63px, rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px, transparent 69px, transparent 116px, rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),repeating-linear-gradient(-45deg, transparent, transparent 5px, rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px),repeating-linear-gradient(45deg, transparent, transparent 5px, rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px)linear-gradient(to right,#FB2B69 ,#FF5B37 100%)linear-gradient(45deg, hsla(280, 96%, 48%, 1) 0%, hsla(280, 96%, 48%, 0) 70%), linear-gradient(135deg, hsla(319, 91%, 42%, 1) 10%, hsla(319, 91%, 42%, 0) 80%), linear-gradient(225deg, hsla(17, 100%, 50%, 1) 10%, hsla(17, 100%, 50%, 0) 80%), linear-gradient(315deg, hsla(64, 96%, 41%, 1) 100%, hsla(64, 96%, 41%, 0) 70%)linear-gradient(45deg, #555351 0%, #555351 5%, #8d7b6c 40%, #cc9d7a 70%, #fff9aa 100%)linear-gradient(135deg, #325571 0%, #8e9fa4 38%, #decab2 66%, #f2d580 78%, #ffa642 100%)linear-gradient(to left, #C02425 , #F0CB35)Tip! Gradients can also be used in the background-plugin!
CSS Gradient Resources

Bouteilles de vins
What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Why do we use it?

Bouteilles de vins
What is Lorem Ipsum? It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).

broderie1
Where does it come from? Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.

broderie2
Where does it come from? The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham. Where can I get some?

broderie3
Where does it come from? There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.

broderie4

Cabinet de curiosité

Cadrage à la plage

Cathedrale

cerf

Chatons

chemin en fôret

chemi, enre les blés

cheval

concert
Soirée concert POP-Louange BeWitness à l'église du sacré coeur, Bordeaux

Coquillage

Corail

Coucher de soleil
#photo #video #drone #communication #photographie.pro #nature

Couple de cygnes

course à la Dune

Cygne solitaire

Danse de blé

Detail de l'oeuf

Details du peroquet

Détails du dos du peroquet
-2_D1111970-nef_c_PhotoGraphie.Pro.jpg)
Dune de Pilat (Pyla) 2
-3_D1112124-nef_c_PhotoGraphie.Pro.jpg)
Dune de Pilat (Pyla) 3
4_D1112128-nef_c_PhotoGraphie.Pro.jpg)
Dune de Pilat (Pyla) 4
5_D1112161-nef_c_PhotoGraphie.Pro.jpg)
Dune de Pilat (Pyla) 5
6_D1112164-nef_c_PhotoGraphie.Pro.jpg)
Dune de Pilat (Pyla) 6
7_D1112202-nef_c_PhotoGraphie.Pro.jpg)
Dune de Pilat (Pyla) 7
10_D1112224-nef_c_PhotoGraphie.Pro.jpg)
Dune de Pilat (Pyla) 10
_D1111943-nef_c_PhotoGraphie.Pro.jpg)
Dune de Pilat (pyla)

eclaboussure

enfant au bord de la mer 2

enfant au bord de la mer

Enfants du MÈkong
Action de l'Èglise catholique aprËs le Tsunami sur l'Óle de Koh Jum *** Local Caption *** Avec LoÔc LAHALLE, Enfants de MÈkong; des Èquipes de la paroisse St Agnes, P. Ponchai, Sr. Eveline, Ah, OlÈ, Tam et Nit; et la Caritas, Anna et Francesco

escalier lumineux

facade

Falaise de bord de mer

Femme fatale

Femme fatale

Femme fatale

Femme fatale

Feuille

flamant rose

Flamants roses

flamants roses

glace

Grotte de Lascaux 2

Grotte de lascaux

grotte

Groupe d'oiseaux

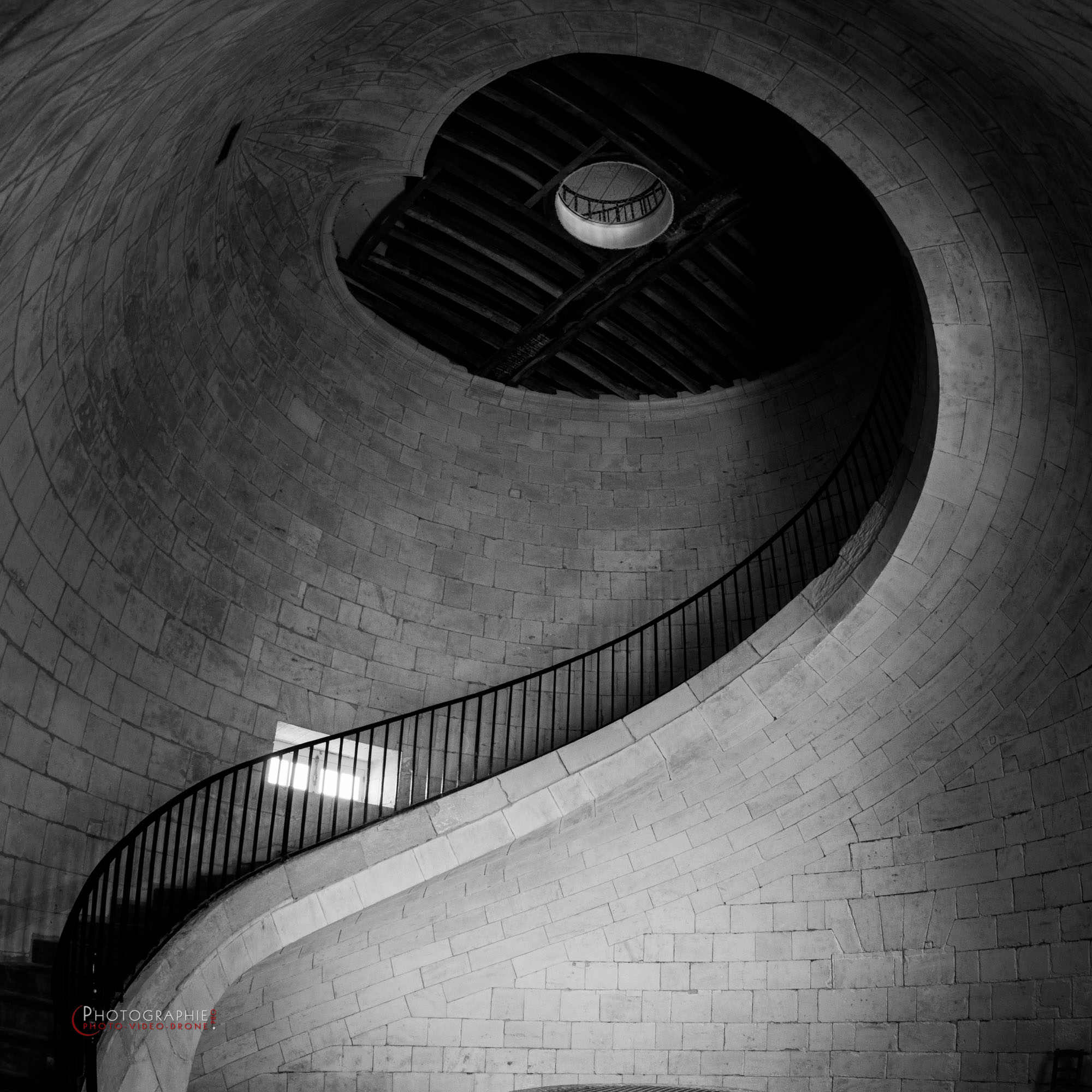
L'escalier du phare

La Dune de Pilat

La Rhune
Mini-vacances avec les DELOYNES à Hossegor, Seignosse (pays basque)

lière rouge
Back Camera

Lumière de blé

luminaire

macro oeuf

Mariage
Dominique et Baptiste, photos au château Canadel

Mehari

mongolfiere

neige

Ocean vert

Oeuf

oiseau blanc

Panorama de Libourne

Panorama

Paysage Canadel

paysage matinal

paysage parfais

Peroquet de dos

Peroquet

Petit chat

petite fille

petites filles à la plage
_D8e122317_c_PhotoGraphie.Pro.jpg)
Phare du Corduan (Bordeaux, Gironde)

ponton

pont

Portrait plage

pot de fleurs

reflet

Regard fuyant

restorant plage

robe broderie

roches au bord de mer

rose

route

Sanglier sauvage

saussiere 2

saussière

Sourire à la plage

Surf dans un tube

Surfer

Tasse en Porcelaine

Tête de phare

tigre

Train de la joie

Une nuit à la montagne
_D1159171-01_c_PhotoGraphie.Pro.jpg)
Vagues (Atlantique - Portugal - Dunes de la Costa do Prata)
Vagues-(Atlantique---Portugal---Costa-do-Prata); Osso-da-Baleia-et-Costa-de-Lavo; Mer-et-Ciel; Dunes

vol de mouette
